ปัญหาหลักๆ ที่ทำให้เว็บไซต์ดาว์โหลดช้า นั้นก็คือ รูปภาพ ซึ่งแน่นอนว่าเราไม่อาจหลีกเลี่ยงมันได้ เพราะการออกแบบเว็บไซต์ หรือการเขียนบทความ รูปภาพถือเป็นส่วนประกอบที่สำคัญ ที่นอกจากจะช่วยอธิบายบทความให้เข้าใจง่ายขึ้นแล้ว มันยังทำให้เว็บไซต์ดูสวยงาม และน่าสนใจขึ้นอีกด้วย ดังนั้น หากเราหลีกเลี่ยงไม่ได้ เรามาหาวิธีแก้ไขกันเถอะ สำหรับบทความนี้ผมจะมาแนะนำเครื่องมือออนไลน์ที่ช่วยลดขนาดไฟล์รูปภาพที่สามารถใช้งานได้ฟรี และไม่จำเป็นต้องติดตั้งลงบนคอมพิวเตอร์ไปดูกันเลยดีกว่าว่ามีเครื่องมืออะไรที่น่าสนใจกันบ้าง
TinyPNG

เครื่องมือ Optimize รูปภาพยอดนิยมที่มาพร้อมกับหน้าตาเว็บไซต์อันเป็นเอกลักษณ์ โดย TinyPNG มาพร้อมกับความสามารถในการ Optimize ไฟล์รูป JPEG และ PNG ได้อย่างมีประสิทธิภาพ ซึ่งขั้นตอนการใช้งานก็ง่ายดาย เพื่อนๆ เพียงแค่อัพโหลดไฟล์รูปภาพที่ต้องการไม่เกิน 20 ภาพ ขนาดไฟล์รวมไม่เกิน 5MB ต่อครั้ง ระบบก็จะทำการ Optimize ไฟล์ให้อย่างอัตโนมัติ ซึ่งรูปที่ทำการ Optimize เรียบร้อยแล้ว เราก็สามารถ Save ไฟล์รูปลงเครื่องแบบทีละไฟล์, Save เป็นไฟล์ Zip หรือ Save เข้า Dropbox โดยตรงก็ได้ นับเป็นอีกเครื่องมือที่น่าสนใจเลยทีเดียว สำหรับ TinyPNG มีทั้งเครื่องมือออนไลน์ และ Plugin ให้ติดตั้งบน WordPress ซึ่งหากใครมีเว็บไซต์ที่เป็น WordPress อยู่แล้ว TinyPNG ก็ถือเป็นอีก 1 Plugin ที่น่าสนใจ
Kraken

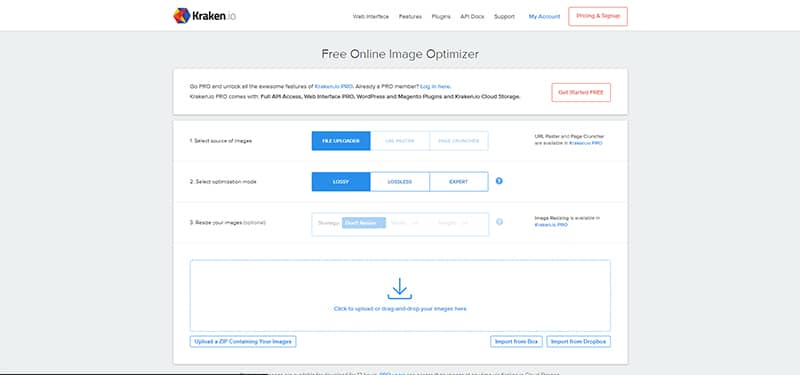
เครื่องมือออนไลน์ที่ให้บริการ Optimize รูปภาพที่มีให้เลือกใช้บริการทั้งแบบฟรี และแบบเสียเงิน โดยบทความนี้เราจะมาลองใช้แบบฟรีกันครับ ซึ่งขั้นตอนการใช้งานก็ไม่ยุ่งยากอะไร เราเพียงแค่ทำการอัพโหลดไฟล์รูปที่ต้องการไม่ว่าจะเป็น JPEG, PNG, GIF หรือ SVG ที่ขนาดไฟล์ไม่เกิน 1MB หลังจากนั้น ระบบจะทำการ Optimize ไฟล์ให้อัตโนมัติ โดยจุดเด่นที่น่าสนใจนั้นก็คือ เราสามารถเลือก Optimization Mode ให้เป็น Lossy, Lossless หรือ Expert (สำหรับผู้ที่ต้องการปรับแต่งเอง) ส่วนไฟล์รูปที่ทำการ Optimize เรียบร้อยแล้ว เราสามารถ Save รูปภาพลงเครื่องแบบทีละไฟล์, Save เข้า Dropbox หรือจะ Save เป็นไฟล์ Zip ลงในเครื่องก็สะดวกดีครับ
Compress JPEG

เป็นเครื่องมือที่เพื่อนๆ สามารถ Optimize ไฟล์รูป JPEG, PNG และ PDF ให้มีขนาดเล็กลงได้ เพียงแค่เลือกที่เมนูของไฟล์แต่ละประเภทก่อนทำการ Optimize ส่วนขั้นตอนการใช้งานนั้นก็ไม่ยากเช่นกัน เพื่อนๆ แค่เลือกไฟล์ที่ต้องการระบบก็จะทำการ Optimize ไฟล์ให้อัตโนมัติ โดยจุดเด่นของ Compress JPEG นั้น นอกจากจะทำการ Optimize รูปภาพให้อัตโนมัติแล้ว เรายังสามารถปรับแต่งไฟล์เพิ่มเติมเพื่อลดขนาดไฟล์ พร้อมมี Preview ให้เห็นความแตกต่างอีกด้วย นอกจากนี้ ยังมีเครื่องมือในการแปลงไฟล์ PNG to JPG, JPG to PNG และ SVG to PNG มาให้ใช้งาน ถือว่าสะดวกสบายเลยทีเดียว
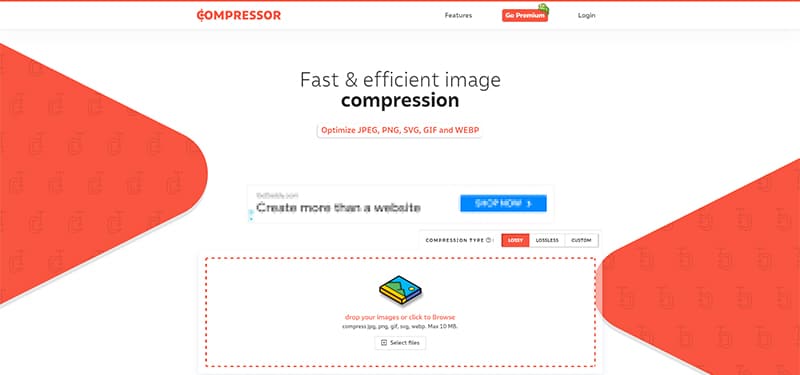
Compressor

ถือเป็นอีก 1 เครื่องมือที่น่าสนใจ ที่เพื่อนๆ สามารถทำการ Optimize ไฟล์รูป JPEG, PNG, GIF และ SVG ได้ แต่การอัพโหลดรูปภาพจะทำได้ทีละไฟล์ และจะต้องมีขนาดไฟล์ไม่เกิน 10MB จุดเด่นที่น่าสนใจ คือ เราสามารถเลือก Optimization Mode ให้เป็น Lossy และ Lossless (รองรับเฉพาะ JPEG และ PNG เท่านั้น) ได้ โดยไฟล์ที่ทำการ Optimize เรียบร้อยแล้ว เราสามารถทำการ Save ลงบน Google Drive, Dropbox หรือโหลดเก็บไว้ในเครื่องได้
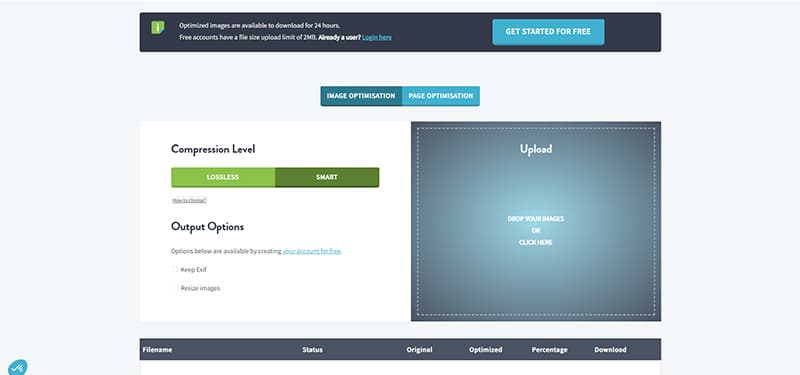
Imagify

นอกจากจะมี Plugin สำหรับติดตั้งบน WordPress แล้ว Imagify ยังมีบริการ Optimize ไฟล์รูปฟรีออนไลน์อีกด้วย โดยการอัพโหลดรูปนั้นสามารถอัพโหลดได้ทีละหลายๆ ไฟล์ โดยเราสามารถกำหนด Compression Level ให้เป็น Normal, Aggressive และ Ultra (ดูความแตกต่างของแต่ละ Level คลิ๊ก) โดยผู้ใช้งานที่เป็นสมาชิก (ฟรี) ยังสามารถเลือก Option เพิ่มเติมอย่าง Keep Exif และ Resize images ได้อีกด้วย นอกจากนี้ Imagify ยังมีบริการ Page Optimisation ที่เราสามารถนำหน้าเว็บไซต์หน้าต่างๆ มาทำการตรวจสอบ โดย Imagify จะทำการ Scan หาภาพทั้งหมดในหน้าๆ นั้น แล้วทำการ Optimize รูปต่างๆ ให้เราดาวน์โหลดไปใช้งาน นับเป็นอีก 1 เครื่องมือที่มีประโยชน์ไม่น้อยเลยทีเดียว
สำหรับเครื่องมือ Optimize รูปภาพออนไลน์ที่ผมได้นำเสนอในบทความนี้ เป็นเพียงส่วนหนึ่งของการ Optimize เว็บไซต์ของเราให้มี Performance ที่ดีขึ้น ซึ่งผลลัพธ์ที่ได้นอกจากจะทำให้เว็บไซต์ของเราเปิดได้เร็วขึ้นแล้ว ยังช่วยประหยัด Bandwidth และทำให้ SEO Ranking ดีขึ้นอีกด้วย แต่ทั้งนี้ก็ยังมีอีกหลายเครื่องมือ และวิธีการที่ช่วยทำให้เว็บไซต์ของเราโหลดได้เร็วขึ้น ไว้มาติดตามกันในบทความอื่นๆ นะครับ