ในการเขียน CSS เรามักจะเจอกับการกำหนดค่าให้กับ Elements ต่างๆ อยู่เสมอไม่ว่าจะเป็น font-size, width, border-width, padding และอื่นๆ โดยค่าต่างๆ เหล่านี้จะช่วยให้ CSS เข้าใจว่าเราต้องการให้ Elements มีขนาดเท่าไหร่เมื่อต้องแสดงบนหน้าจอคอมพิวเตอร์ หรืออุปกรณ์ต่างๆ
หน่วยวัดของ CSS หรือ CSS Units ถูกแบ่งอออกเป็น 2 ประเภทๆ คือ Absolute length units และ Relative length unitsตามนี้
Absolute length units คืออะไร
หน่วยวัดที่มีค่าคงที่ไม่มีการเปลี่ยนแปลง สำหรับหน่วยวัดประเภทนี้จะเหมาะกับการใช้งานกับ Element ที่เราต้องการให้มีขนาดตามที่กำหนด แต่หากเราออกแบบไม่ดีก็จะมีผลกระทบกับ Responsive ในเรื่องของการแสดงผลที่ผิดแปลกกับบางหน้าจอ
px (Pixel)
px เป็นหน่วยวัดยอดนิยม และพบเห็นได้บ่อยที่สุดเนื่องจากมีความตายตัว (Absolute) เปิดกับอุปกรณ์อะไร ขนาดความละเอียดหน้าจอเท่าไหร่ หรือ Browser อะไร ก็แสดงผลเหมือนกันหมด แต่ข้อเสีย คือ ผู้ใช้งานจะไม่สามารถปรับขนาดของข้อความ font-size ได้เลย ซึ่งในปัจจุบัน Browser ต่างๆ จะมาพร้อมกับฟังก์ชั่นที่ผู้ใช้สามารถปรับลดขนาดของข้อความในการแสดงผลได้เอง ซึ่งถ้าเรากำหนดหน่วยแบบ px ลงไป จะส่งผลให้ข้อความมีขนาดเท่าเดิมตลอดไม่เปลี่ยนไปตามขนาดสิ่งที่ผู้ใช้กำหนด ดังนั้น จึงไม่แนะนำให้ใช้ร่วมกับ font-size ครับ
หน่วยวัดอื่นๆ ในหมวดนี้
- mm (มิลมิเมตร)
- cm (เซนติเมตร): 10mm เท่ากับ 1cm
- in (นิ้ว): 2.54cm เท่ากับ 1in
- pt (points): 1/72in เท่ากับ 1pt
- pc (picas): 12pt เท่ากับ 1pc
Relative length units คืออะไร
หน่วยวัดที่ระบุค่าไม่ตายตัว ค่าของมันจะมีความสัมพันธ์กับ Property อื่นๆ เมื่อ Property มีการเปลี่ยนแปลงพวกมันจะเปลี่ยนตามไปด้วย โดยหน่วยวัดในกลุ่มนี้จะประกอบไปด้วย
% (Percent)
% เป็นหน่วยวัดแบบไม่ตายตัว (Relative) ขนาดจะขึ้นอยู่กับ Parent Element ในขณะนั้น ยกตัวอย่างเช่น
<div class='container'>
<div class='card'>
Hello
</div>
</div>Code language: HTML, XML (xml).container {
width: 300px;
border: 2px solid black;
padding: 20px;
}
.card {
width: 60%;
border: 2px solid red;
padding: 10px;
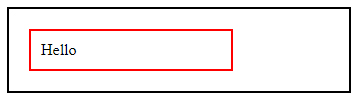
}Code language: CSS (css)ผลที่ออกมาคือ

จากตัวอย่างด้านบน จะเห็นได้ว่า .card มีขนาด 60% หรือ 180px (60% ของ 300) เมื่ออยู่ใน .container ที่มีขนาด 300px ซึ่งหาก .container มีการเปลี่ยนค่าขาดของ .card ก็จะเปลี่ยนตามไปด้วย
em
em เป็นการกำหนดแบบไม่ตายตัว (Relative) ผู้ใช้งานสามารถปรับลดขนาดของข้อความได้ด้วยฟังก์ชั่นที่มีอยู่ใน Browser ซึ่งการกำหนดขนาดแบบ em นั้นจะคิดจากค่าเดิมของ Parent Element ที่ใกล้กับมันมากที่สุด หรือค่าเริ่มต้นที่แต่ละ Browser กำหนด ซึ่งโดยส่วนใหญ่แล้ว ตัวอักษรเริ่มต้นจะมีขนาดเท่ากับ 16px โดย 1em จะเท่ากับ 100% หรือคิดเป็น 1 เท่า ของค่าเริ่มต้นนั่นเอง แต่ข้อเสียของการกำหนดค่าด้วย em ก็คือ การแสดงผลที่ไม่เหมือนกันของแต่ละ Browser และที่สำคัญ em มีการกำหนดขนาดเป็น 1 เท่าของ Parent Element ที่ใกล้กับมันเสมอ ทำให้การแก้ไขโครงสร้างเว็บเป็นอะไรที่ยุ่งยากมากๆ ยกตัวอย่างเช่น
body { font-size: 62.5%; }
h1 { font-size: 2.4em; }
p { font-size: 1.4em; }Code language: CSS (css)จากตัวอย่างด้านบน เรามีการกำหนดค่า font-size ใน body ให้มีขนาด 62.5% หรือ 10px (มาจาก 0.625 * 16) ซึ่งหากเราไม่กำหนดจะเท่ากับ 16px ซึ่งก็คือค่าเริ่มต้นของ Browser นั้นเอง
h1 ที่มี font-size เป็น 2.4 em ก็จะเท่ากับ 10 * 2.4 = 24px
p ที่มี font-size เป็น 1.4 em ก็จะเท่ากับ 10 * 1.4 = 14px
body { font-size: 62.5%; }
.container { font-size:1.6em; }
.container h1 { font-size:2.4em; }
.container p { font-size:1.6em; }Code language: CSS (css)จากตัวอย่างด้านบน เรามีการกำหนดค่า font-size ใน body ให้มีขนาด 62.5% เหมือนเดิม แต่เรามีการกำหนดค่า font-size เพิ่มเติมใน .container ให้มีขนาด 1.6em เท่ากับ 10 * 1.6 = 16px
h1 ที่เราตั้งใจจะให้มีขนาด 24px เหมือนเดิมจะถูกแทนค่าเป็น 38.4px หรือก็คือ 16 * 2.4 = 38.4 นั้นเอง
p ที่เราตั้งใจจะให้มีขนาด 16px เหมือนเดิมจะถูกแทนค่าเป็น 25.6px หรือก็คือ 16 * 1.6 = 25.6 นั้นเอง
rem (Root em)
rem (root em) เป็นหน่วยใหม่ใน CSS3 ที่ถูกสร้างขึ้นมาเพื่อแก้ไขปัญหาที่เกิดขึ้นจากการกำหนดขนาดด้วย em โดย rem มีคุณสมบัติเหมือนกับ em แทบทุกประการ แต่ rem จะเทียบขนาดกับ Root Element ซึ่งก็คือ HTML เสมอครับ จึงทำให้เราได้ขนาดที่ต้องการซึ่งก็คือ 1 เท่าของ Root Element นั้นเอง เช่น
html { font-size: 62.5%; }
body { font-size: 1.4rem; }
h1 { font-size: 2.4rem; }Code language: CSS (css)จากตัวอย่างด้านบน เรามีการกำหนดค่า font-size ใน html ให้มีขนาด 62.5% หรือ 10px (มาจาก 0.625 * 16) ซึ่งหากเราไม่กำหนดจะเท่ากับ 16px ซึ่งก็คือค่าเริ่มต้นของ Browser นั้นเอง
body ที่มี font-size เป็น 1.4rem ก็จะเท่ากับ 10 * 1.4 = 14px
h1 ที่มี font-size เป็น 2.4rem ก็จะเท่ากับ 10 * 2.4 = 24px
html { font-size: 62.5%; }
body { font-size: 1.4rem; }
.container { font-size: 1.4rem; }
.container h1 { font-size: 2.4rem; }Code language: CSS (css)จากตัวอย่างด้านบน เรามีการกำหนดค่า font-size ใน html ให้มีขนาด 62.5% และ body ขนาด 1.4rem เหมือนเดิม แต่เรามีการกำหนดค่า font-size เพิ่มเติมใน .container ให้มีขนาด 1.4rem เท่ากับ 10 * 1.4 = 14px
h1 ที่มี font-size เป็น 2.4rem ก็จะยังคงเท่ากับ 10 * 2.4 = 24px เพราะมันได้ทำการอ้างอิง Root Element หรือ html อยู่เสมอ
vw, vh
v หรือ viewport เป็นหน่วยวัดที่จะอ้างอิงตามขนาดหน้าจอของ Browser ในขณะที่แสดง โดย 1vh จะเท่ากับ 1% ของความสูง Browser เช่นเดียวกัน 1vw เท่ากับ 1% ของความกว้าง Browser ถ้าอยากรู้ว่ามันเป็นอย่างไรให้ลองเขาโค้ดด้านล่างนี้ไปใช้ และปรับขยายหน้าจอดูครับ
h1 { font-size: 24vw; }Code language: CSS (css)หน่วยวัดอื่นๆ ในหมวดนี้
- vmin: เหมือนกับ vw, vh แต่เล็กกว่า
- vmax: เหมือนกับ vw, vh แต่ใหญ่กว่า
- ex: หน่วยที่อ้างอิงจาก x-height หรือ lower case ของ font ปัจจุบัน หรือ ½ ของ em
- ch: หน่วยที่อ้างอิงจากความกว้างของตัวอักษร “0”
สรุป
หน่วยวัดของ CSS (CSS Units) มีการแบ่งออกเป็น 2 คือ Absolute length units และ Relative length units แต่ละประเภทมีรูปแบบการใช้งานที่แตกต่างกันขึ้นอยู่กับสถานการณ์ แต่เอาจริงๆ ที่ใช้งานบ่อยๆ ก็จะเป็นพวก px % em และ rem ครับ แต่ถ้าหากใครอยากลองหน่วยวัดแบบอื่นๆ ก็เลือกเอาได้เลยตามความเหมาะสมเลยครับ